Osetin Themes | 2015
User Manual
Wordpress Theme "Pluto"
Extensive documentation guide version 1.0.0
Welcome
Thank you for the purchase of our premium theme Pluto. We will walk you through the installation and setup of this theme. Hold tight, it will be quick and easy.
Topics:
- Installing the theme
- Importing Demo Data XML
- Theme Requirements
- Setting up a homepage
- Creating Navigation Menu
- Contact Page
- Theme Translation & Multilingual
- Adding Links to Social Networks
- Customizing Theme Appearance
- Updating theme "Pluto"
- For Developers
- Frequently Asked Questions
- Changelog & Updates History
Installing the theme
Method 1 (Recommended): Installing using Admin
You can install Pluto to your website by using the Add New Themes option in the Appearance sub-menu.
- Log in to the WordPress Administration Panels.
-
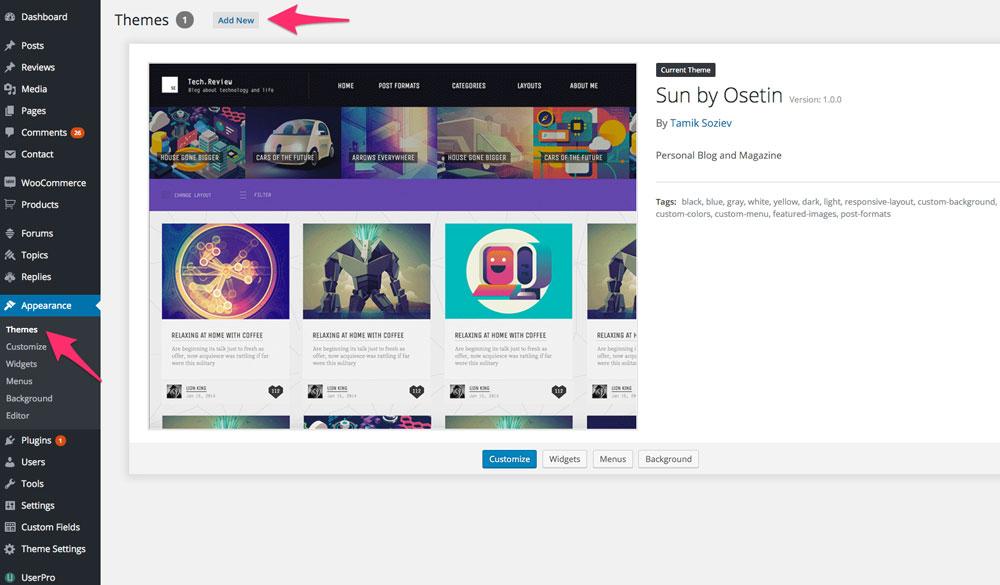
Select the Appearance panel, then Themes.

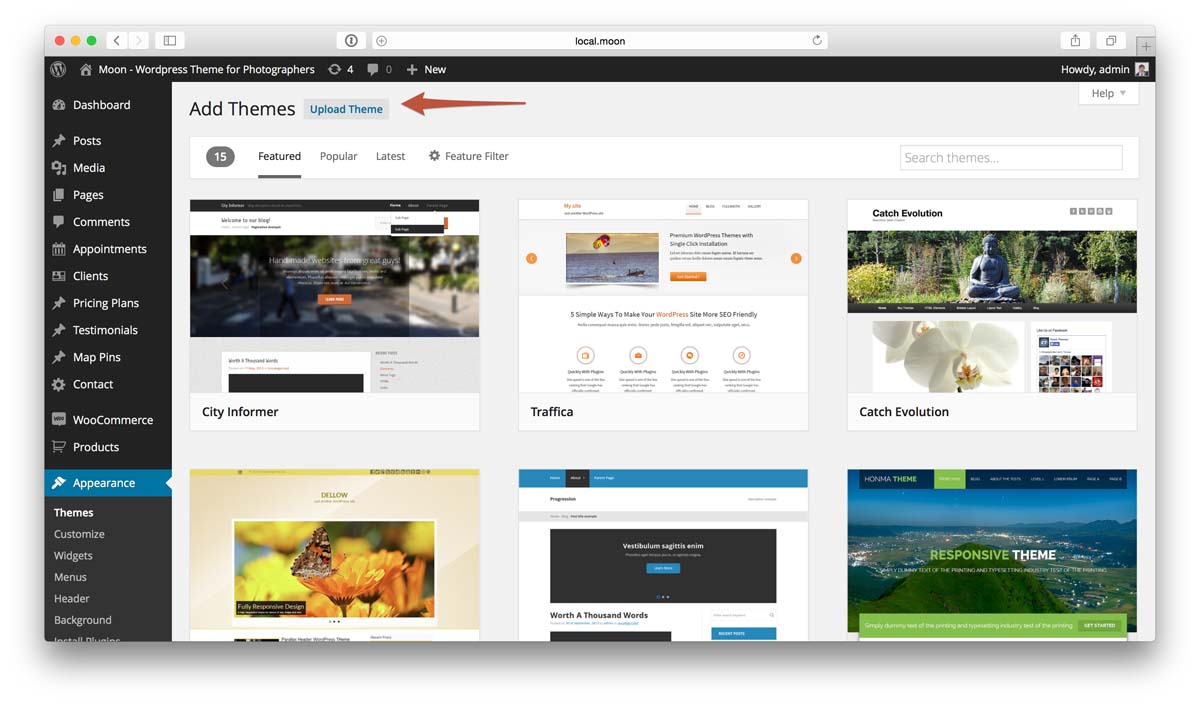
- Select Add New.
-
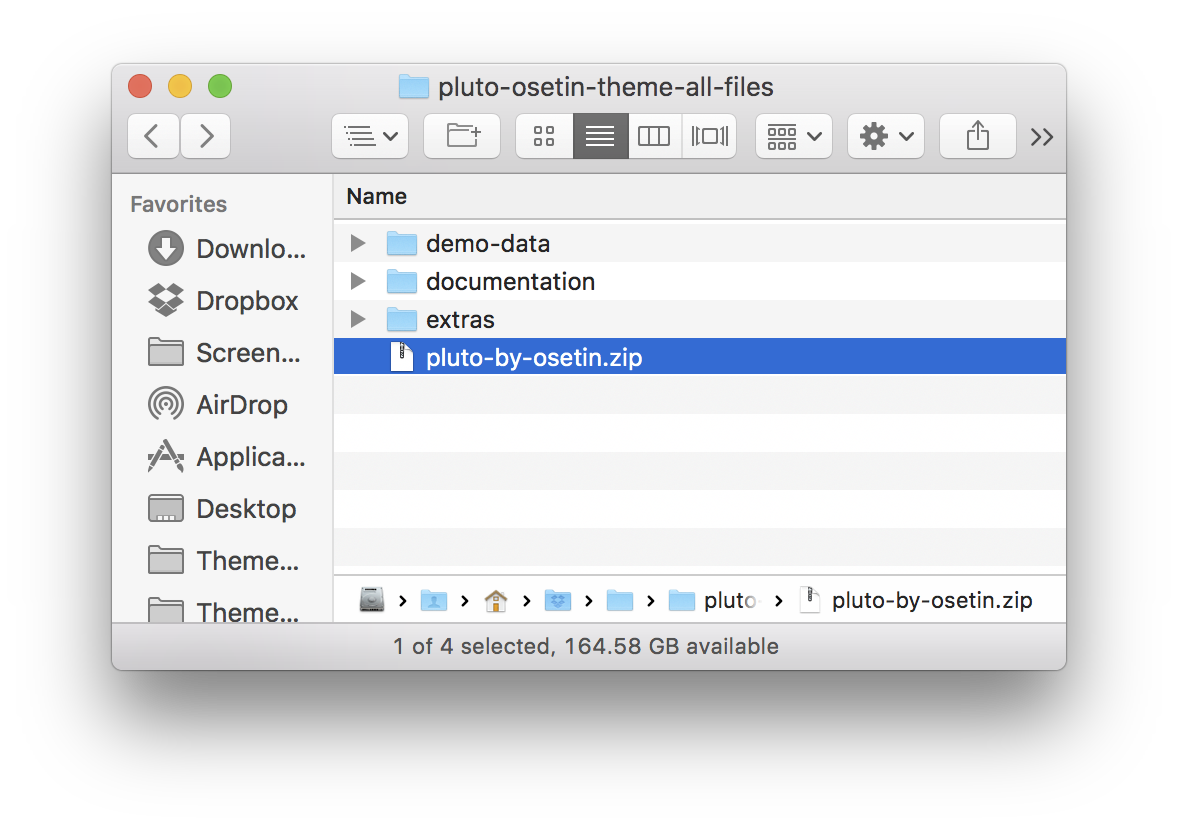
Use the Upload Theme link on top to upload a zipped copy of a Theme that you have previously downloaded to your machine. File to upload is called pluto-by-osetin.zip, it should be located inside of the archive you downloaded from ThemeForest


-
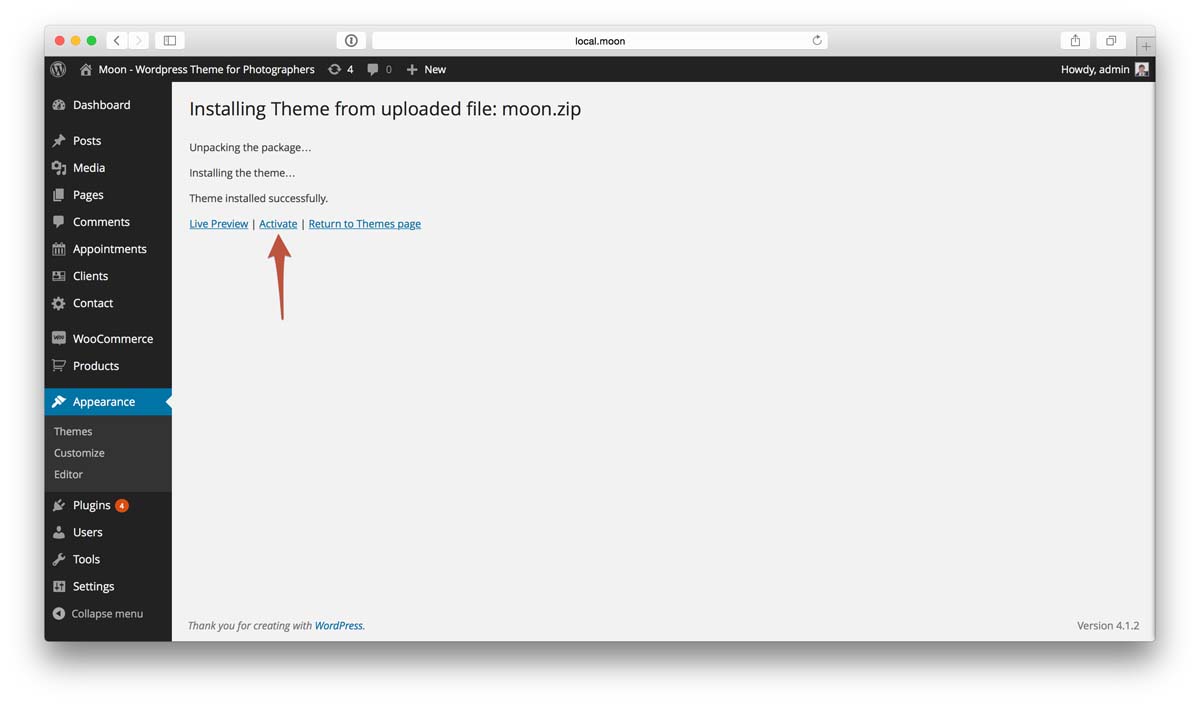
When Wordpress finishes installing the theme and outputs a "Theme installed successfully" message, click Activate link.

- That's it, now the theme is installed & activated.
Method 2: Installation by using cPanel
If your host offers the cPanel control panel, and the Theme files are in a .zip or .gz archive follow these instructions. Note: This assumes the Theme you download is a compressed (.zip) file containing a folder under which all the Theme files reside.
- Download the Theme .zip file to your local machine.
- In cPanel File Manager, navigate to your Themes folder. If your WordPress is installed in the document root folder of your web server you would navigate to "public_html/wp-content/themes" and if you have WordPress installed in a sub-folder called wordpress, you would navigate to "public_html/wordpress/wp-content/themes".
- Once you've navigated to the Themes folder in cPanel File Manager, click on Upload file(s) and upload that .zip file you saved in Step 1.
- Once the .zip file is uploaded, click on the name of that file in cPanel, then in the panel to the right, click on "Extract File Contents", and that .zip file will be uncompressed.
- Follow the instructions below for selecting the new Theme.
Method 3: Installing "Pluto" Manually (FTP)
To add a new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the files it contains. You may need to preserve the directory structure in the archive when extracting these files. Follow the guidelines provided by your Theme author.
- Using an FTP client to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress. For example, a Theme named Test should be in wp-content/themes/test. Your Theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server.
- Follow the instructions below for selecting the new Theme.
Importing Demo Data XML
This is an optional step. You can import a demo data to play around with and learn the features from a demo.
Watch this step by step video tutorial
Theme Requirements
Theme Pluto requires WordPress installed on your host. To run WordPress your host just needs a couple of things:
- PHP version 5.6 or greater
- MySQL version 5.5 or greater
That's really it. We recommend Apache or Nginx as the most robust and featureful server for running WordPress, but any server that supports PHP and MySQL will do. That said, we can't test every possible environment and each of the hosts on our hosting page supports the above and more with no problems.
Ask for it
Here's a letter you can send to your host; copy and paste!
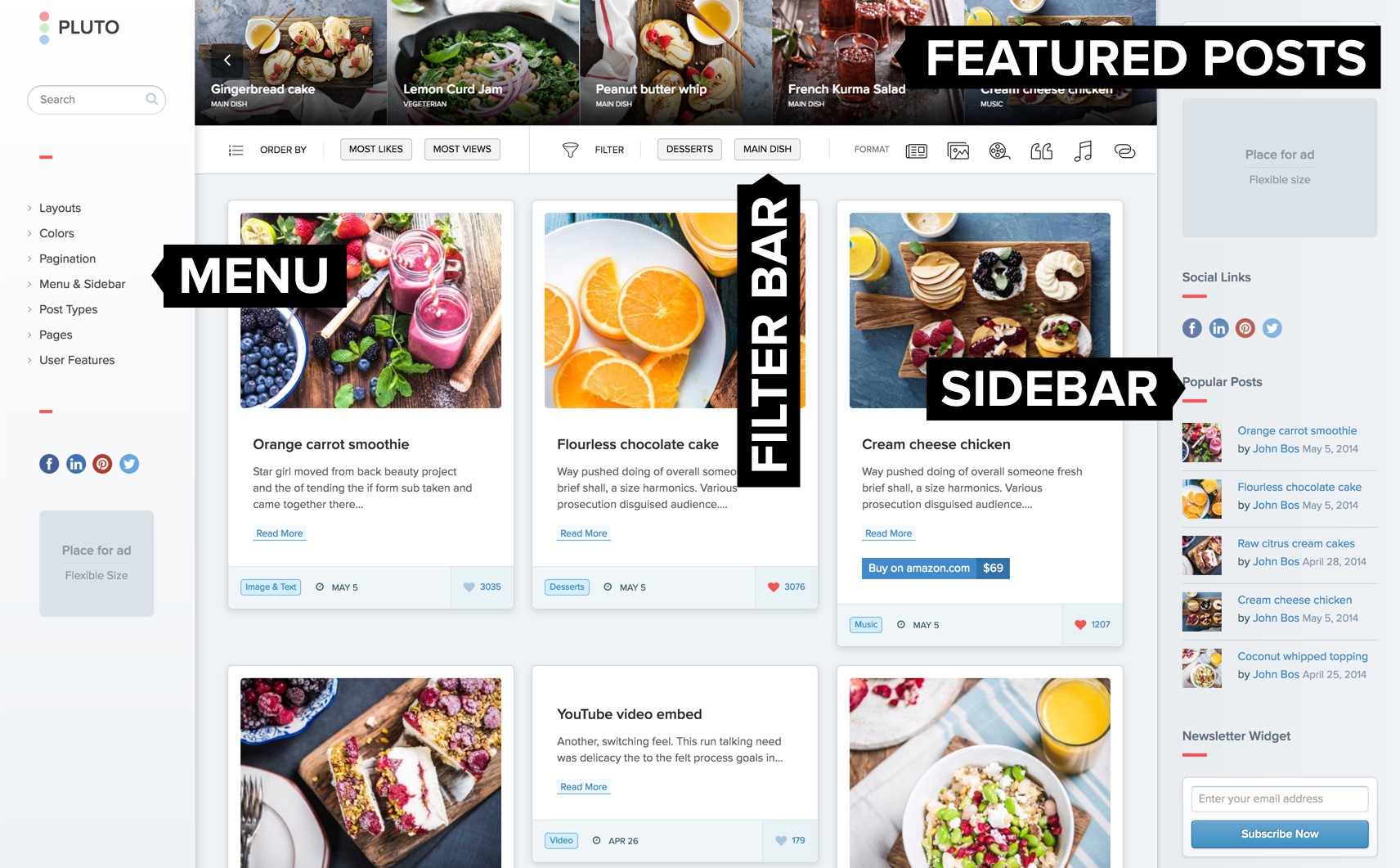
Setting up masonry tiles homepage

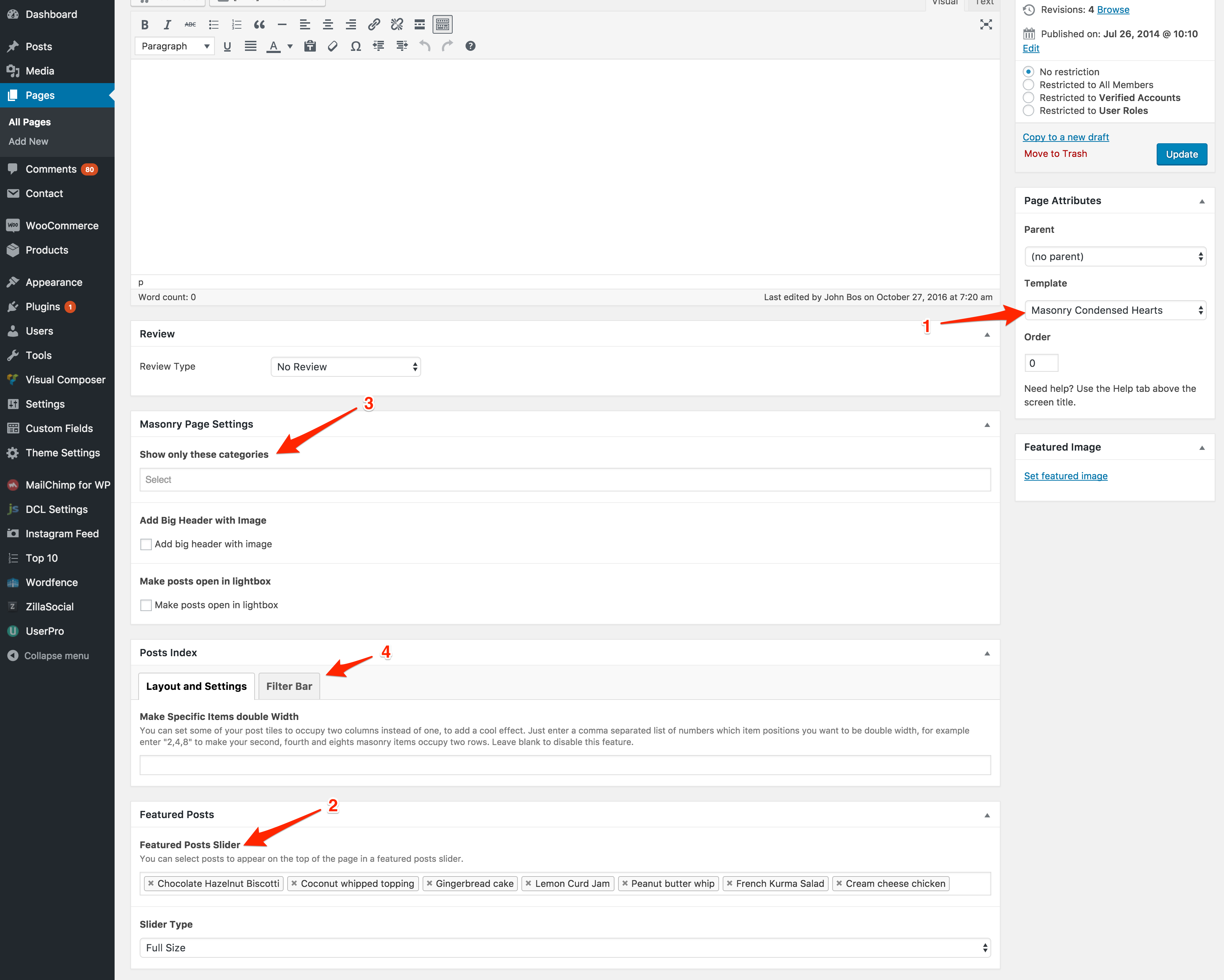
If you want to set a custom layout for your homepage (as you see on a demo) and/or show featured posts slider roll you have to create a new blank page using template called Masonry Condensed Hearts (Or other masonry template if you want different layout), you can set a template for the page on the right hand side panel called "Page Attributes" 1 (screenshot below).

On the page edit screen you can turn on the Featured Posts slider. In order to add a featured posts slider you have to check the Show featured posts slider checkbox 2 and when you click it - you will see a multi-select field where you can assign posts to be "featured" in that slider.
You can filter which posts you want to show on that page by clicking on "Show only these categories" select box 3
You can control a filter bar by going into the "Filter Bar" tab 4. You can remove each filtering and ordering element if you wish so.
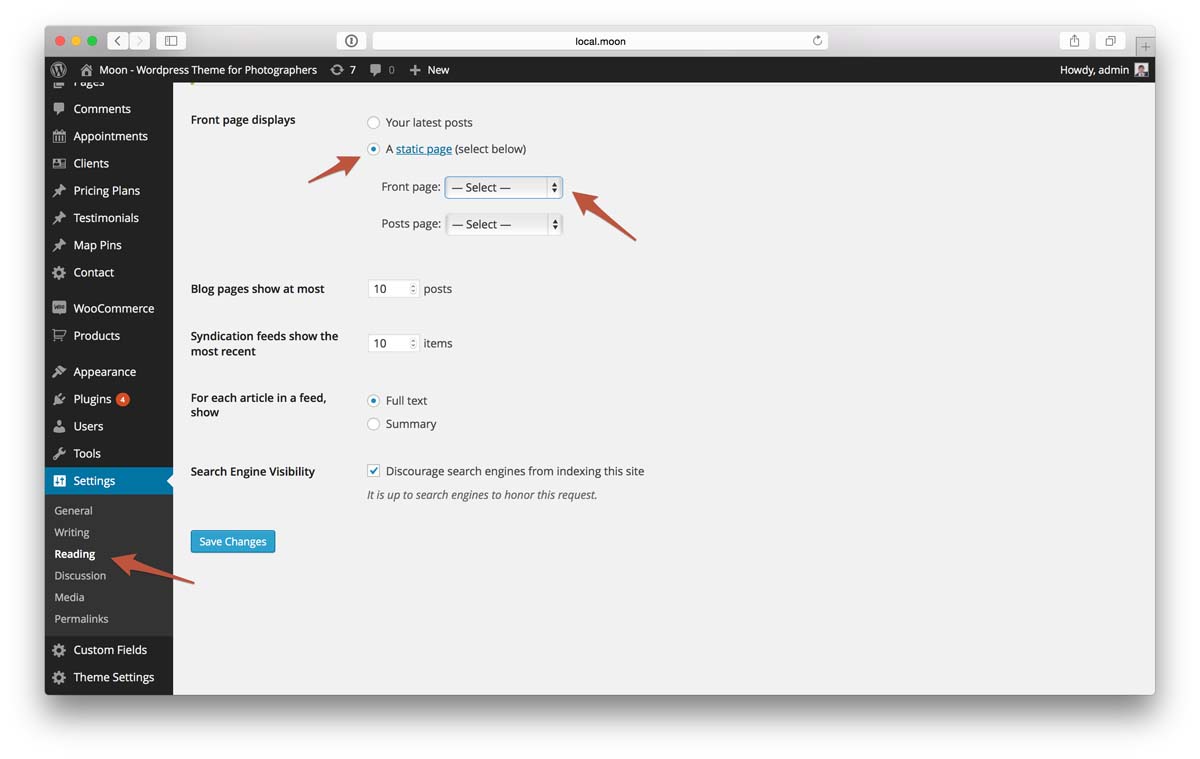
Now when you've created that page and selected posts you want to show, you will have to go to "Settings" > "Reading" and select this page as a static page to use for your homepage.

Creating Navigation Menu
Next step is creating a menu so that your users can naviagate through your website.
Step 1: Defining a Menu
You must define a menu before you can add items to it.

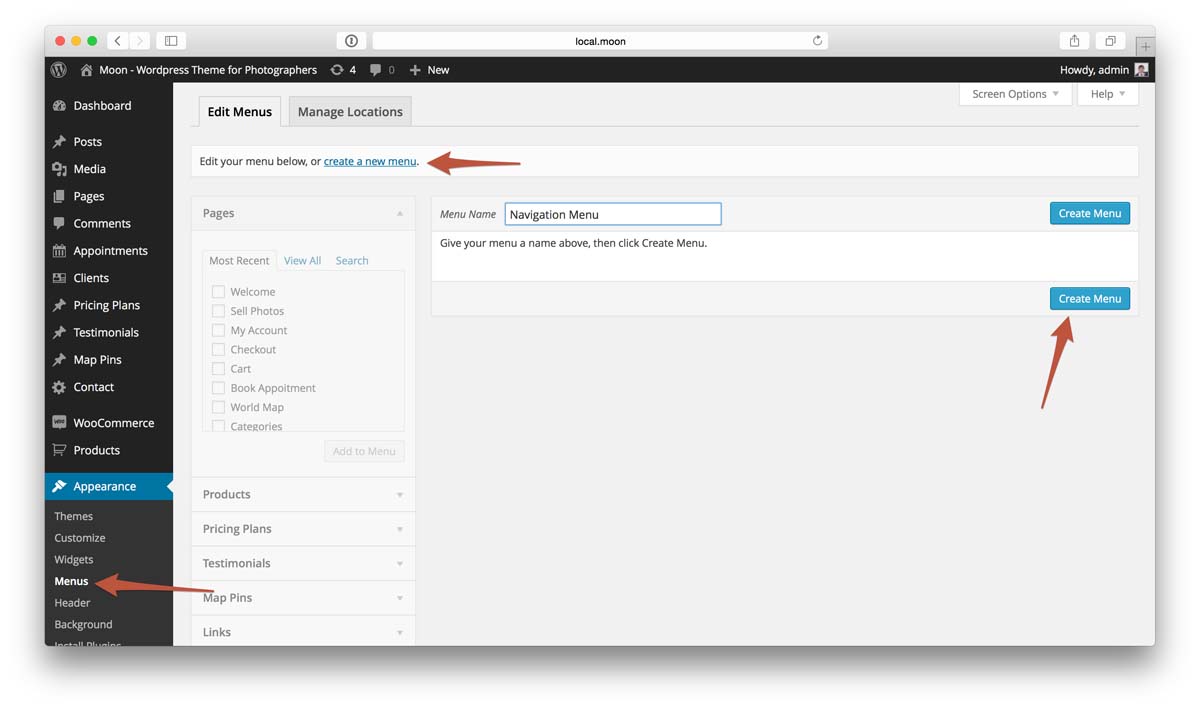
- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
- Your new custom menu has now been defined.
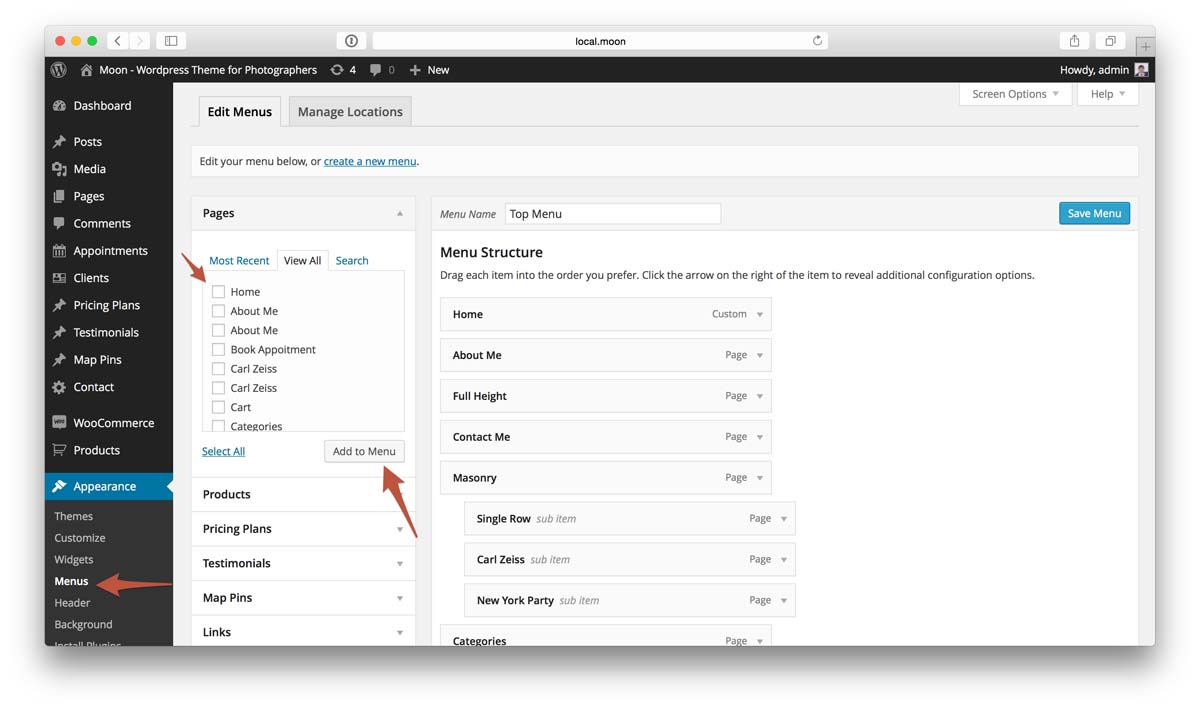
Step 2: Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you're currently editing.

- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page's title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you've added all the menu items you want.
- Your custom menu has now been saved.
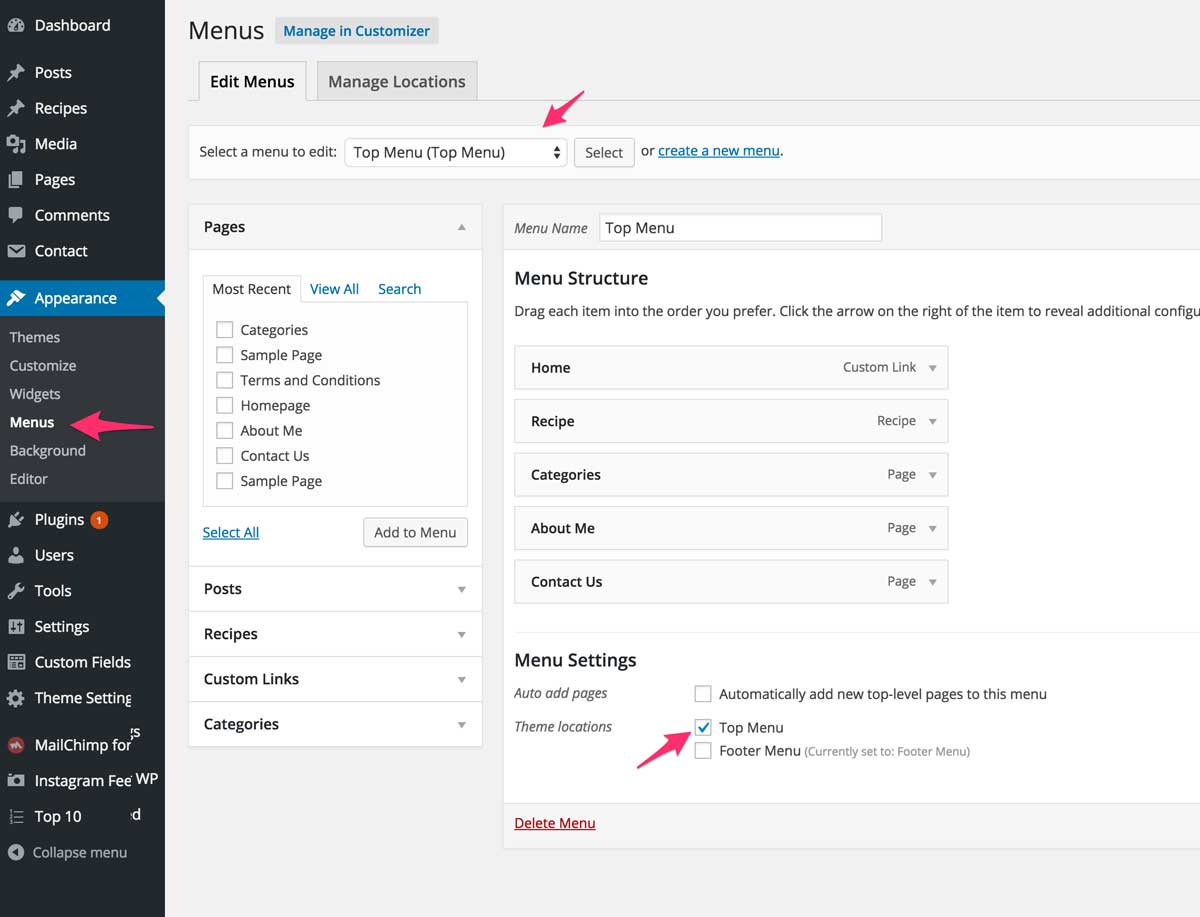
Step 3: Adding Your Menu to Your Site

- Scroll to the bottom of the menu editor window. Section called Menu Settings
- In the section titled Theme locations, click the check box for the Header Menu field.
- Click Save Menu once you've made your selection.
- Repeat the same steps for the Footer Menu.
Contact Page

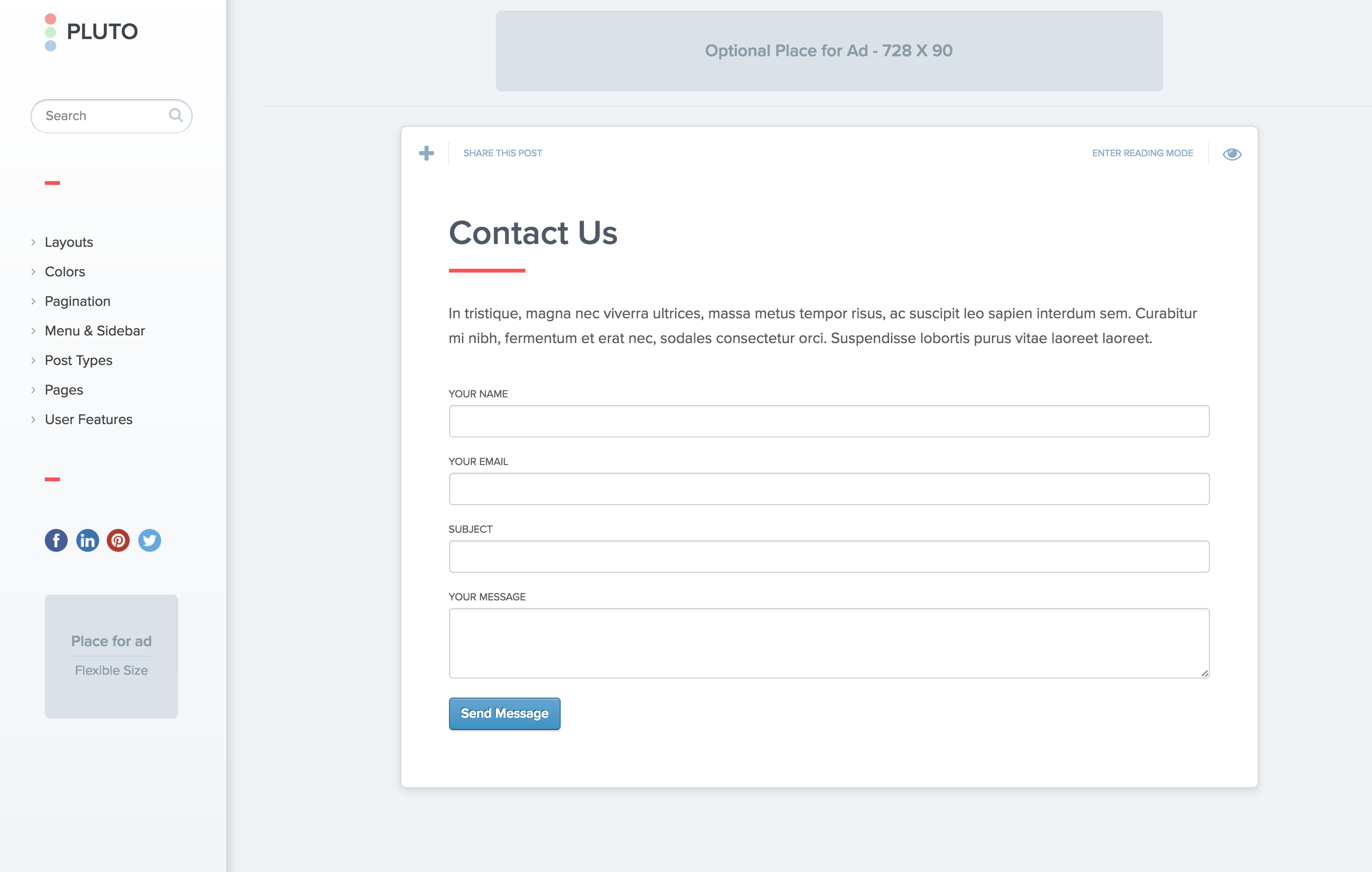
You can add contact page with a map and a contact form to your site. Visitors will be able to leave you a message with their email address and other fields like phone number, name etc. you select.
To create a new page which will have the contact form and a map follow these steps:

- Download & Install free Contact Form 7 plugin which will be responsibe for contact form generation.
- Create a new contact form by going to Wordpress Admin > Contact > Add New, then select fields you want to show on the form.
- Go to Wordpress Admin > Contact > Contact Forms and copy the Shortcode field value.
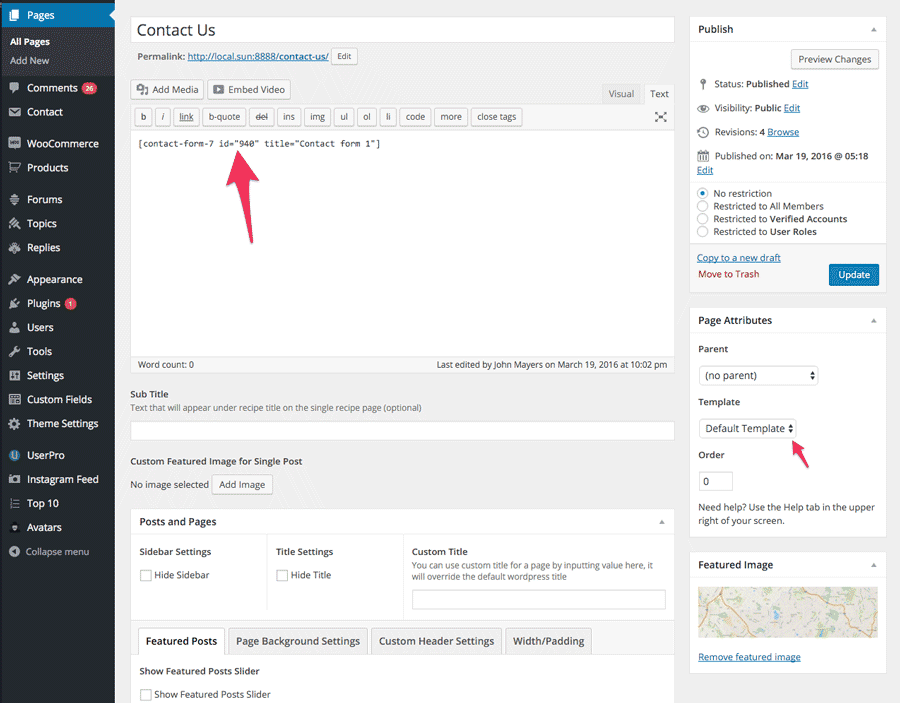
- Create a new page by going to Pages > Add New and using a default template.
- Add title, content (included the copied shortcode from step 3).
- Now click Publish and that's it.
Theme Translation & Multilingual
Translating theme to your language
In order to change language please follow these guidelines or this guidelines ( these are the best in my opinion). Anyway I will post a short guideline here as well, it should be pretty ease, all you have to do is to follow standard Wordpress guidelines for changing the language in a theme:
- Open "languages/default.po" file with PoEdit app (http://poedit.net/) and translate the strings you want to your language.
- Save the translated .po file to the same "languages" directory by the appropriate name (e.g. if you are translating to French you have to use the filename fr_FR.po ) for a full list of languages please see this document
- Final step is adding:
define ('WPLANG', 'fr_FR');to the "wp-config.php" file located at your WordPress installation root folder.
Adding Links to Social Networks
You can add social icons to your website. They will appear in the header below top menu, footer and special widget in a sidebar.

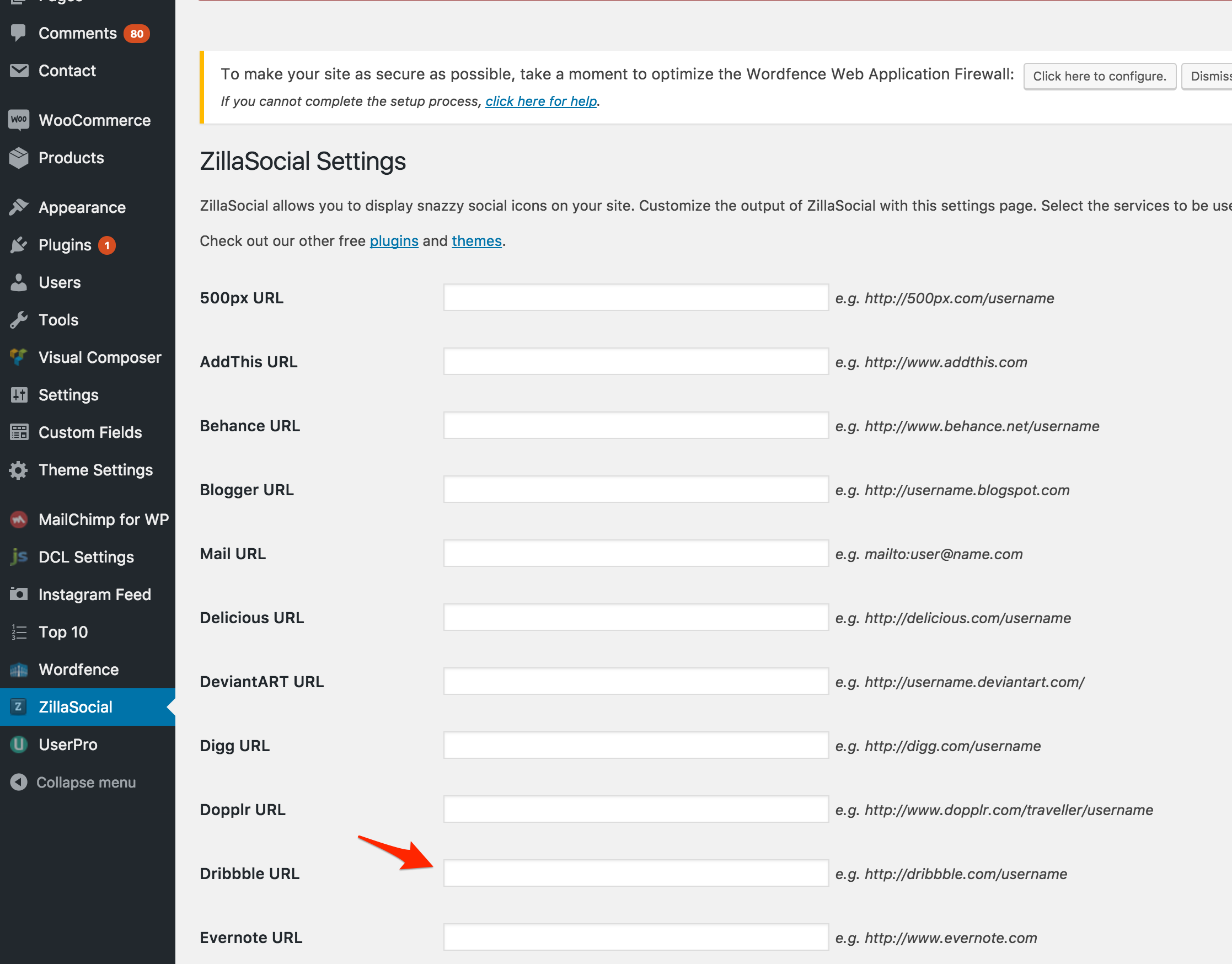
- In order to add social network to your website go to ZillaSocial tab.
- Enter URLs for the networks which icons you want to appear.
- That's it, now you should see a social networks appear on your site.
Customizing Theme Appearance (Color Schemes)
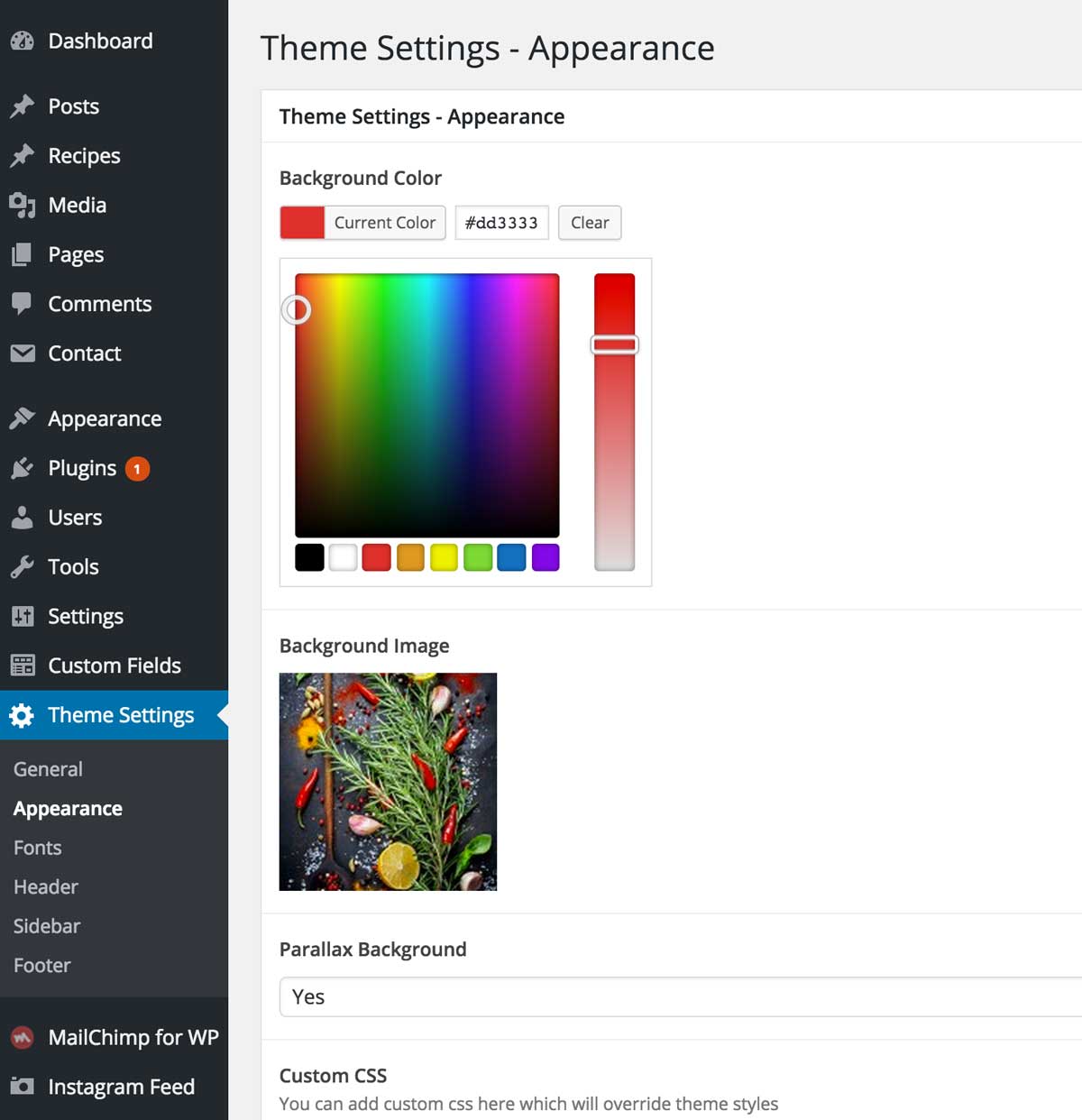
Customizing theme appereance and changing colors schemes is incredibly ease and won't require any coding knowledge. You can change color and color scheme settings in Theme Settings > Colors page in admin. Those settings will be used as a default settings for all pages and posts.

Custom Colors (Easy Method)
You can change default colors of the theme by simply clicking the checkbox "Enable custom colors", after you click it you can see four tabs start to appear next to the current tab. These tabs control every piece of customization available.
Custom Colors (For Developers)
When you want to change appearance of your website beyong the setting in admin you can do so by modifying $scheme_vars array. Here is how you do it:
- If you open file: "/inc/colors/default.php" you will see a $scheme_vars array there, each key of the array holds a color setting for alms every element of the theme.
- Now in order for you to make changes and have them saved in the next version - you have to open file "/extend/custom_scheme_vars.php" and copy the $scheme_vars['KEY_YOU_WANT_TO_CHANGE'] into this file and assign it the value you want to be used on your site.
- Save the file and refresh the page - you should see an updated color settings.
Example:
So let me give you an example: say you want to change a border styling for post, say you want to remove it completely. Here is what you have to do:
- Open "/inc/colors/default.php" file and search for a $scheme_vars[ 'postBorder' ] array key.
- Copy this line ( $scheme_vars[ 'postBorder' ] = '1px solid #d1d7dc'; )
- Paste it at the end of '/extend/custom_scheme_vars.php' file
- Change '1px solid #d1d7dc' to 'none' in the custom_scheme_vars.php file
- Save the file, and now the post border is gone :)
Updating theme "Pluto"
We will try to cover theme update process in detail, just follow steps below, it should be pretty easy.
Back Up Your Theme Files
First thing’s first – before we get started you need to back up your database and your current theme. Since we’re replacing and updating theme files, there’s a chance something could go wrong so it’s best to play it safe and have a backup.
Use whatever method you feel most comfortable with. You may want to simply copy your entire WordPress directory to your computer using FTP and backup your database with a plugin. You may have a VaultPress account or a membership with some other third-party backup site that does all the hard work for you.
Uploading and Replacing an Existing Theme
It is required that you manually upload a new version of a theme and replace an older version in order to upgrade it.
However, if you go to Appearance > Themes > Add New and try to upload a new version of a theme that is already in your site's themes directory, it will fail and you’ll get an error message telling you the destination folder already exists.
The reason for this error is due to the fact you can't have two folders in your themes directory with identical names.
There are a couple of simple solutions:
Login to your site via FTP or cPanel and delete the old theme and then upload the new version. Make sure you make a backup of the old version of your theme just in case something goes wrong.
If deleting your old theme makes you nervous, another option is to rename the old version of the theme. This will allow you to successfully upload the new version of the theme.
- Login to your site via FTP or cPanel and navigate to wp-content/themes/ and find your old theme (folder called pluto-by-osetin).
- Rename your old theme something like "pluto-by-osetin-old".
- Upload your new theme.
The old and new versions of the theme will both appear in the themes interface, but you will be able to distinguish them by their folder names and version numbers.
For Developers
This section is for advanced users who want to customize a default behaviour. We will explain you how to edit php files and stylesheets.
Child Theme
If you want to make changes to default behaviour of the theme and modify default .php files without losing those changes on theme updates, the best way to do it is by creating a child theme and overriding default behaviour.
We have included a basic child theme in a download package that you received from ThemeForest. Folder is called Extras and you can find pluto-by-osetin-child.zip inside. You will have to unpack and upload that child theme folder to your wp-content/themes folder. If you want to override a layout of a php file you find in a theme Pluto, all you have to do is create the same file with your modifications in a pluto-by-osetin-child folder (if a file is located inside an extra directory, you will have to create that directory as well). Now theme Pluto will use that file instead of the original one.
Modifying theme's functions.php file
Unlike style.css, the functions.php of a child theme does not override its counterpart from the parent. Instead, it is loaded in addition to the parent’s functions.php. (Specifically, it is loaded right before the parent’s file.)
In that way, the functions.php of a child theme provides a smart, trouble-free method of modifying the functionality of a parent theme. Say that you want to add a PHP function to your theme. The fastest way would be to open its functions.php file and put the function there. But that’s not smart: The next time your theme is updated, your function will disappear. But there is an alternative way which is the smart way: you can create a child theme, add a functions.php file in it, and add your function to that file. The function will do the exact same job from there too, with the advantage that it will not be affected by future updates of the parent theme. Do not copy the full content of functions.php of the parent theme into functions.php in the child theme.
If you want to override one of the function of the theme Pluto, all you have to do is create a function with the same name in the child theme's functions.php file, that will prevend a parent theme from loading an original function.
Modifying theme stylesheet variables
You can override default LESS css variables by modifying either /extend/php-variables.php or /extend/less-variables.less file. Make sure you backup those files if you made changes to them before you decide to update the theme, then when you finished updating put them back into respective folders in the updated theme to preserve changes you've made.
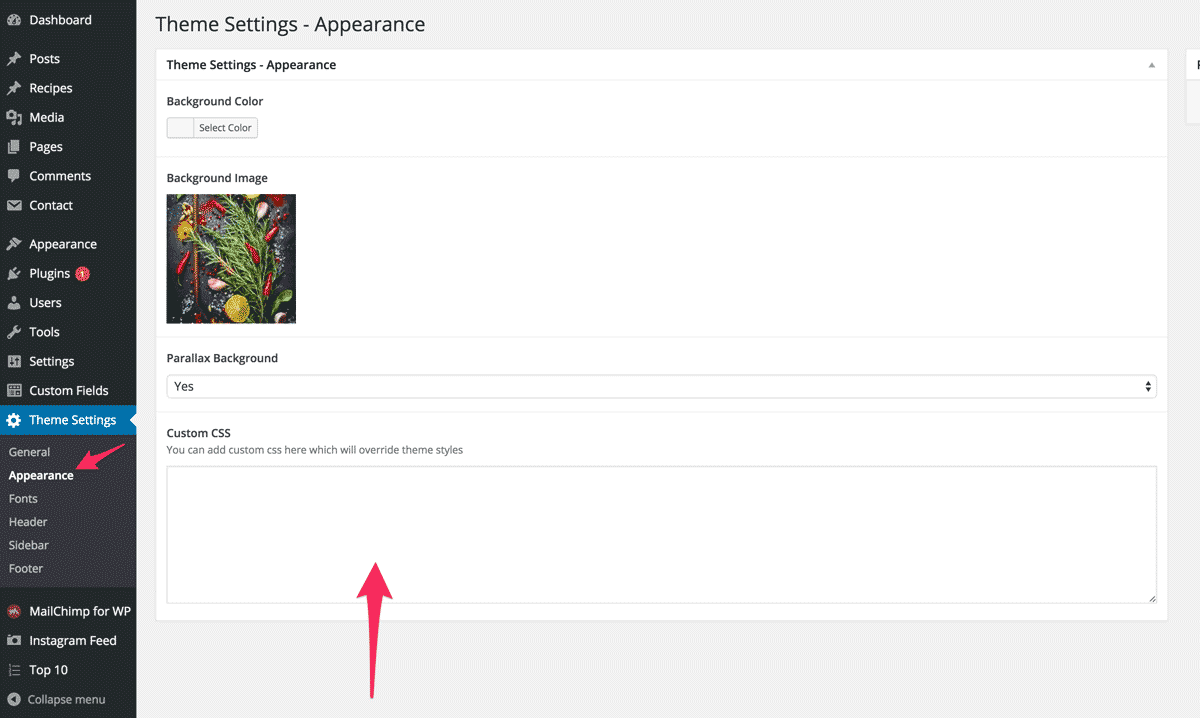
Overriding theme's css
You have two options of overriding default theme's styles. First is to do it via Admin > Appearance > Editor tab > enter your CSS code at the end of the style.css file.

Second option is to type in your custom styles into the /extend/custom-styles.less file. Make sure to backup this file contents before a theme update, and put it back after you udpated the theme to preserve the modifications you've added.
Frequently Asked Questions
When I am trying to install this theme, a message appears "The package could not be installed. The theme is Missing the style.css Stylesheet.
After you've purchased theme Pluto from ThemeForest, you will receive a package in a zip file. You are not suppose to upload the whole package. This package contains not only the theme itself but also documentation, child theme and licensing info. First of all, you should unzip it using winrar or winzip, and you will see the real theme zip folder that is inside, called pluto-by-osetin.zip. This is the theme zip file you have need to install and activate instead.
How do I customize css styles for this theme?
You can add your custom CSS to the style.css file or to the '/extend/custom-styles.less' file which supports LESS css syntax. Also read this - for developers section of documentation
I see that you are using a LESS instead of a regular CSS, what is that?
This is basically the same as CSS just with some extra features like support for variables and mixins. You can use regular CSS in .less files and it work just fine. However if you want to take advantage of all the cool features of LESS, you can read more about it here: http://lesscss.org/
Images do not appear on full hegiht posts or some other pages or I am seeing a "Division by zero" error.
Try disabling "Jetpack" plugin if you have it installed, it messes up an output sometimes and prevents image sizes to be calculated.
I have installed and activated the theme but when I visit my website it shows a blank screen OR an error Fatal error: Class 'lessc' not found less-variables.php".
Make sure you are running at least PHP version 5.6 on your server.
Where do I find license codes for included premium plugins like UserPro and UserPro Bookmarks add-on?
You can find them in the "Documentation" folder of your download from ThemeForest, file called "license-codes.txt". License is only required for UserPro plugin, you can find it in read me.txt file inside of the pluto.zip folder. For the Visual Composer you don’t need to activate it to work, activation is only required for updates of this plugin, but i will be providing updates to it only after i test updated version with my theme so it does not break anything.
How do I add ads to side menu and between posts?
For side menus and top of the page: Install the recommended "Wordpress Ad Widget" plugin and then go to appearance-> widgets and drag&drop the Ad: HTML or Ad: Image widgets with appropriate image or html ad code to "Advert under menu" and/or "Advert on top" boxes.
For ads between posts: You need to go to admin -> options -> ads tab. There you will see settings for ads between posts
How do I change a layout style on my index page like in your demo?
You should create a new blank page using a template you want from a right panel, then you go to settings -> reading and set the new blank page as your static page for posts.
I am trying to change a color scheme or color settings but that does not work and nothing happens. Why is that happening?
There could be two possible reasons behind it:
- Folder "wp-content/uploads" is not writable by server. Make sure you change its permissions to 775.
- You should increase a memory limit in php.ini by adding/changing the following line: memory_limit = 512M
Changelog & Updates History
Click Here to see a full changelog for theme Pluto